Redux
Redux
자바스크립트 앱에서 예측가능한 상태관리를 해주는 Container
Redux 세가지 원칙
- Single source of truth: 동일한 데이터는 항상 같은 곳에서 가져온다.(Store)
- state is read-only: action 객체를 통해 state 변경
- Change are made with pure functions: 순수 함수를 사용해서 변경
Redux 기본개념
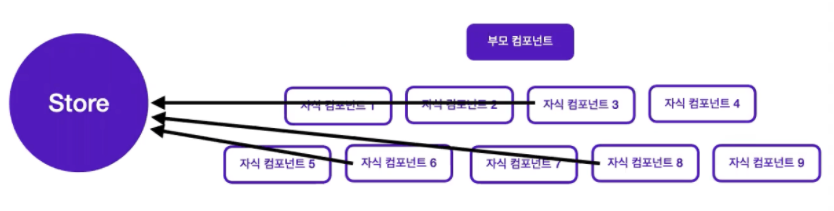
Store
상태가 관리되는 오직 하나의 공간

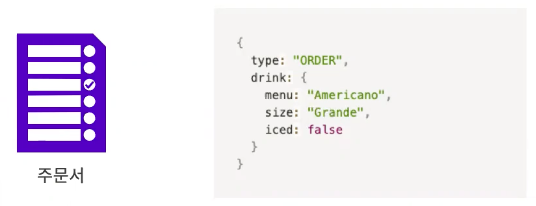
Action
Simple Javascript Object
 Action 객체에는 다양한 데이터(payload)가 담기고, store에 애플리케이션의 데이터를 운반하는 역할을 한다. 타입을 꼭 지정해야 함.
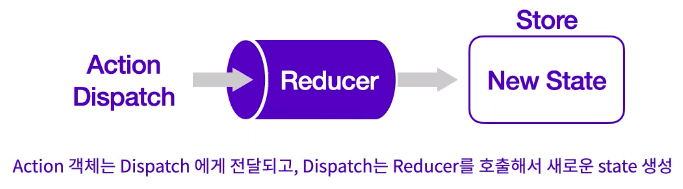
Action 객체에는 다양한 데이터(payload)가 담기고, store에 애플리케이션의 데이터를 운반하는 역할을 한다. 타입을 꼭 지정해야 함.Reducer
현재 상태와 Action을 이용해 다음 상태를 만들어 냄

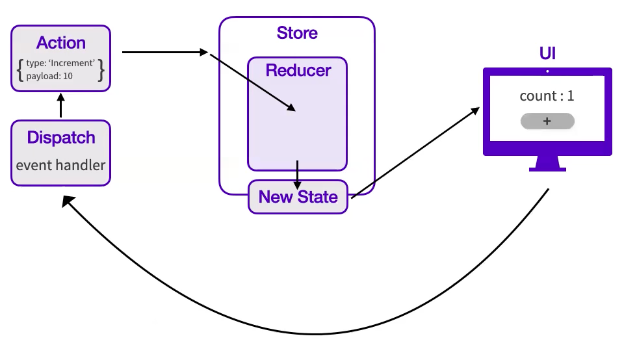
- 데이터가 한 방향으로만 흘러야 한다
- Redux의 state 업데이트는 불변성을 지켜야 한다
Redux 기본 개념

Redux 장점
- 상태를 예측 가능하게 만든다: reducer는 순수함수이기 때문
- 유지보수 용이: action과 state log 기록시
- 디버깅에 유리: action과 state log 기록시
- 테스트 용이: 순수함수 사용하기 때문